Hướng Dẫn Tăng Tốc Website Với Cloudflare Images
Hình ảnh là một trong những yếu tố quan trọng nhưng cũng thường chiếm nhiều tài nguyên nhất trên website. Tối ưu hóa hình ảnh không chỉ giúp tăng tốc độ tải trang mà còn cải thiện trải nghiệm người dùng và SEO. Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng Cloudflare Images và các phương pháp khác để tối ưu hóa hình ảnh hiệu quả.
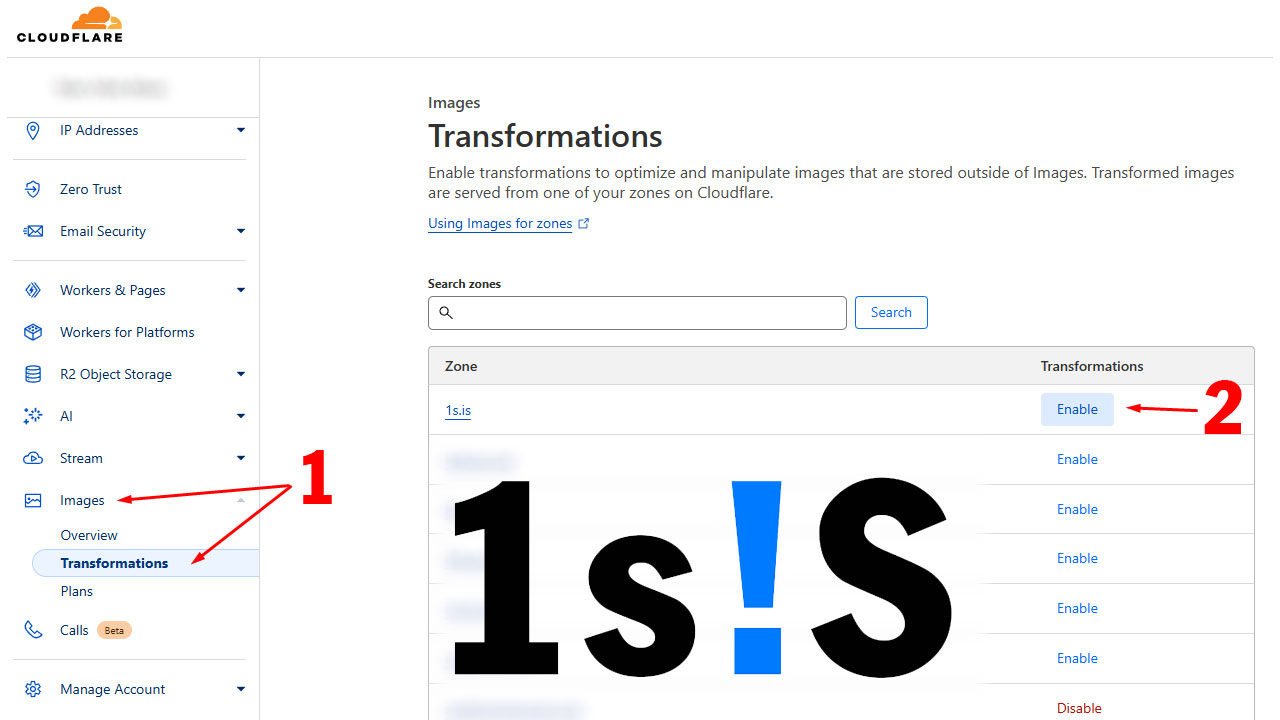
Đăng nhập vào tại khoản CloudFlare của bạn chọn > Images > Transformations > chọn tên miền muốn sử dụng > Enable
1. Tại Sao Tối Ưu Hóa Hình Ảnh Lại Quan Trọng?
Hình ảnh thường chiếm 50%-70% kích thước của một trang web. Những lợi ích của việc tối ưu hóa bao gồm:- Tăng tốc độ tải trang: Hình ảnh nhẹ hơn giúp giảm thời gian tải.
- Cải thiện SEO: Google ưu tiên các trang web tải nhanh.
- Tiết kiệm băng thông: Hình ảnh tối ưu giúp giảm chi phí hosting.
- Trải nghiệm người dùng tốt hơn: Người dùng không phải chờ lâu để xem nội dung.
2. Sử Dụng Cloudflare Images
Cloudflare Images là một công cụ mạnh mẽ giúp quản lý, tối ưu hóa và phân phối hình ảnh nhanh chóng thông qua cơ sở hạ tầng của Cloudflare. Dưới đây là các tính năng chính và cách sử dụng:Đăng nhập vào tại khoản CloudFlare của bạn chọn > Images > Transformations > chọn tên miền muốn sử dụng > Enable
Sau khi bật cho tên miền bạn có thể kiểm tra bằng cách truy cập vào đường dẫn của ảnh trên website của mình ví dụ:
- Đường dẫn mặc định: /wp-content/uploads/huong-dan-tang-toc-website-voi-cloudflare-images-1.jpg – 101KB
- Đường dẫn ảnh được xử lý bởi CloudFlare: /cdn-cgi/image/quality=75,format=webp/wp-content/uploads/huong-dan-tang-toc-website-voi-cloudflare-images-1.jpg – 50,6KB
3. Kết Luận
Tối ưu hóa hình ảnh là một bước quan trọng giúp tăng tốc website và nâng cao trải nghiệm người dùng. Sử dụng các công cụ như Cloudflare Images và áp dụng các phương pháp như lazy loading, chuyển đổi định dạng hiện đại sẽ giúp website của bạn hoạt động hiệu quả hơn.Bắt đầu ngay hôm nay để biến website của bạn trở nên nhanh hơn và thân thiện hơn với người dùng!
4. Gợi ý code mình dùng cho trang WordPress:
Chỉnh sửa file functions.php của theme bạn đang sử dụng, cẩn thận trước khi sử dụng code vì mỗi trang sẽ có cài đặt cũng như cấu hình theme khác nhau, đây chỉ là code ví dụ mình set chất lượng ảnh 75% và định dạng webp, ảnh trên WordPress lưu ở thư mục /uploads/:function modify_image_url($url) {
if (strpos($url, '/wp-content/uploads/') !== false) {
$url = str_replace('/wp-content/uploads/', '/cdn-cgi/image/quality=75,format=webp/wp-content/uploads/', $url);
}
return $url;
}
add_filter('wp_get_attachment_url', 'modify_image_url');
// Áp dụng thay đổi cho ảnh thumbnail trong post (thumbnail HTML)
function modify_thumbnail_html($html, $post_id, $post_thumbnail_id, $size, $attr) {
$thumb_url = wp_get_attachment_url($post_thumbnail_id);
$thumb_url = modify_image_url($thumb_url);
$html = str_replace(wp_get_attachment_url($post_thumbnail_id), $thumb_url, $html);
return $html;
}
add_filter('post_thumbnail_html', 'modify_thumbnail_html', 10, 5);
// Thay đổi URL ảnh trong nội dung bài viết
function modify_image_urls_in_content($content) {
$pattern = '~(https?://[^"\']+/wp-content/uploads/[^"\']+)~';
$replacement = '${1/cdn-cgi/image/quality=75,format=webp/wp-content/uploads/}';
$content = preg_replace_callback($pattern, function ($matches) {
return str_replace('/wp-content/uploads/', '/cdn-cgi/image/quality=75,format=webp/wp-content/uploads/', $matches[1]);
}, $content);
return $content;
}
add_filter('the_content', 'modify_image_urls_in_content');
$content = preg_replace_callback($pattern, function ($matches) {
return str_replace('/wp-content/uploads/', '/cdn-cgi/image/quality=75,format=webp/wp-content/uploads/', $matches[1]);
}, $content);
return $content;
}
add_filter('the_content', 'modify_image_urls_in_content');